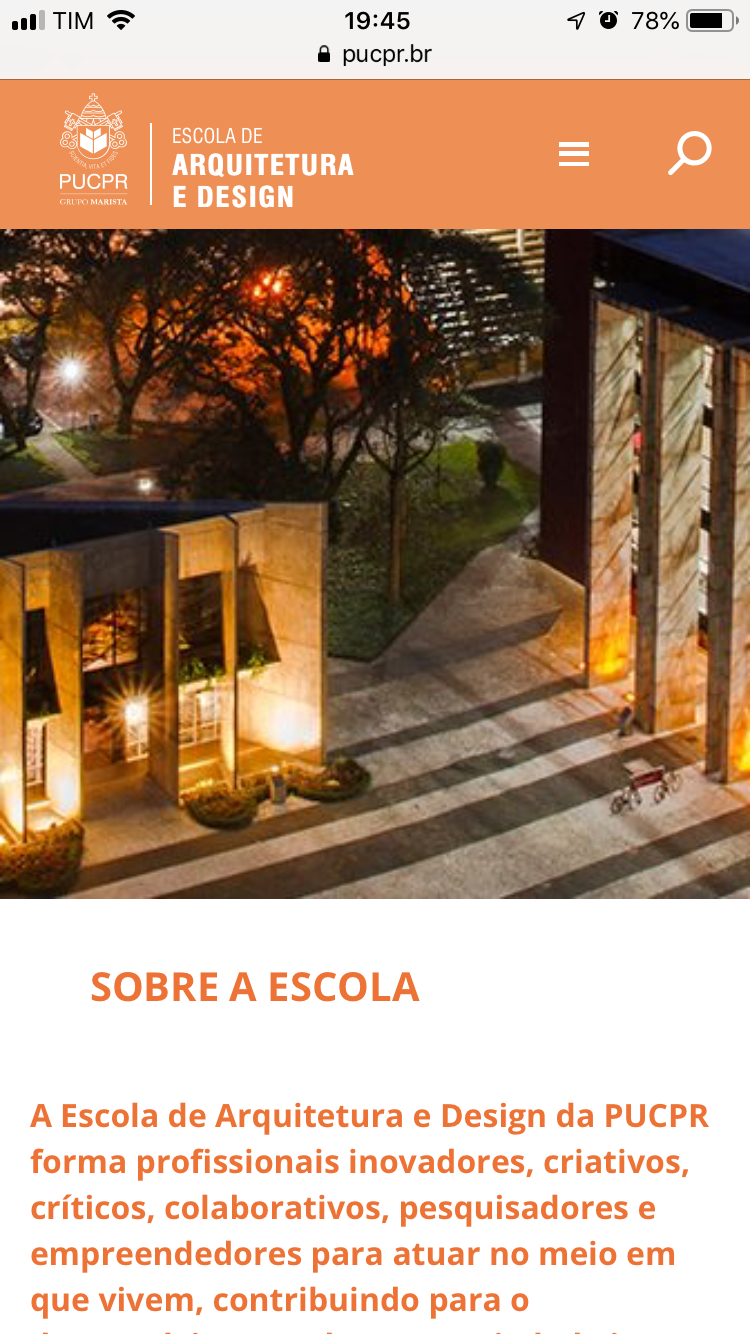
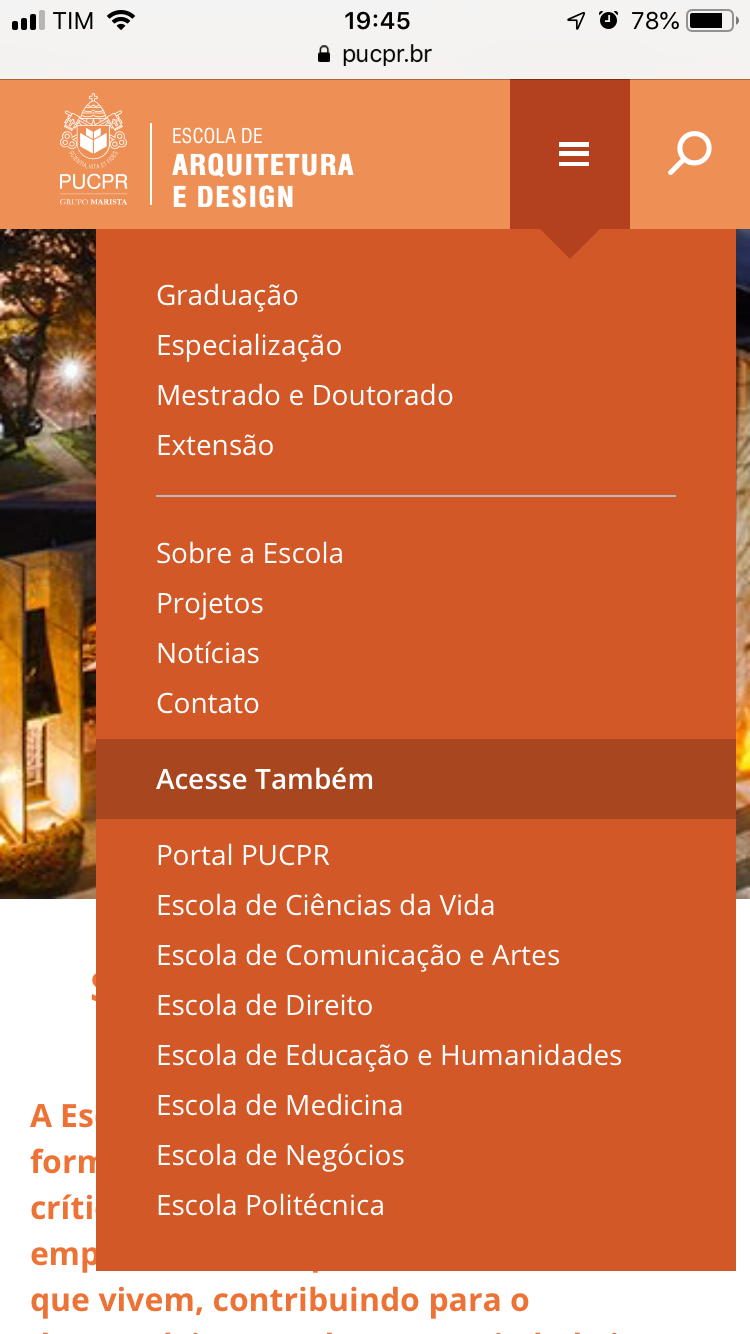
Muito mais que um Design System, criamos um site builder
- Meu trabalho nesse projeto foi:
- UX Design
- Design Thinking
- Arquitetura da Informação
- Benchmark
- Desenvolvimento Front End
- Html 5
- Less CSS
- Inventário de componentes
- Html 5
- Documentação
Desafio
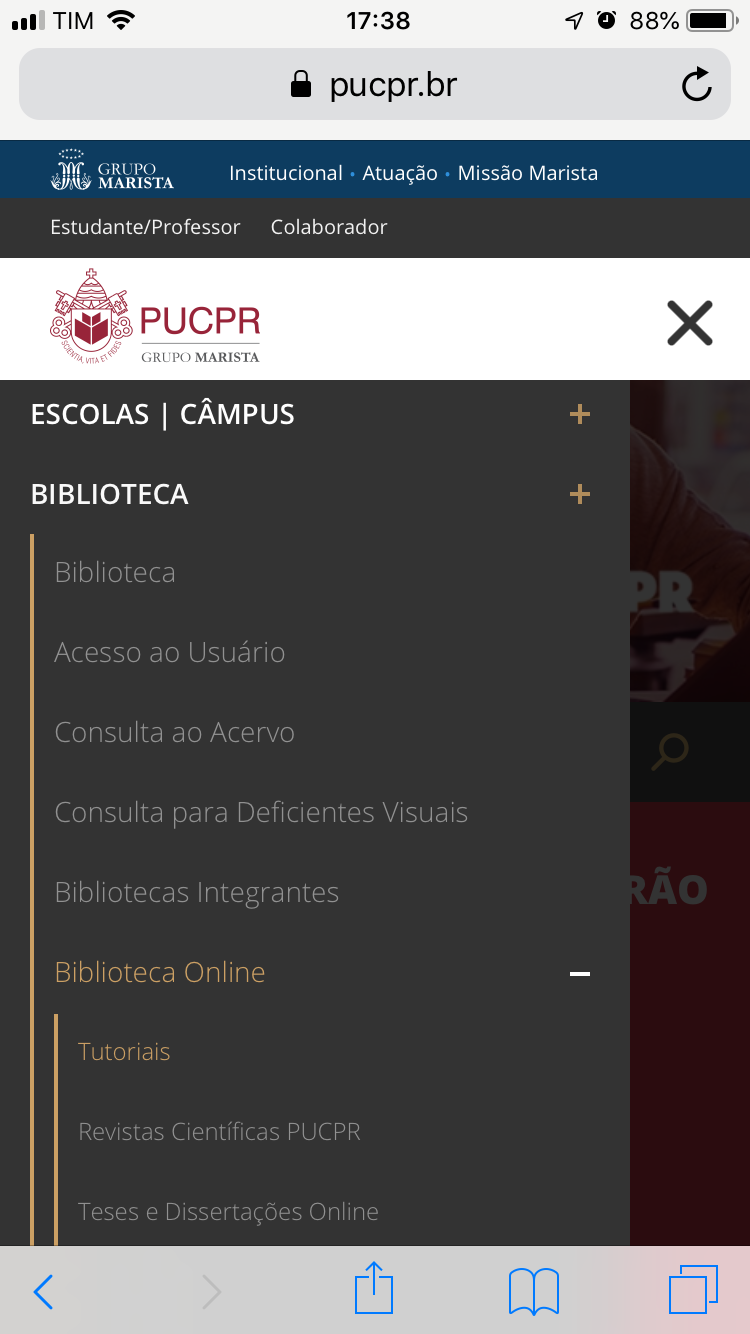
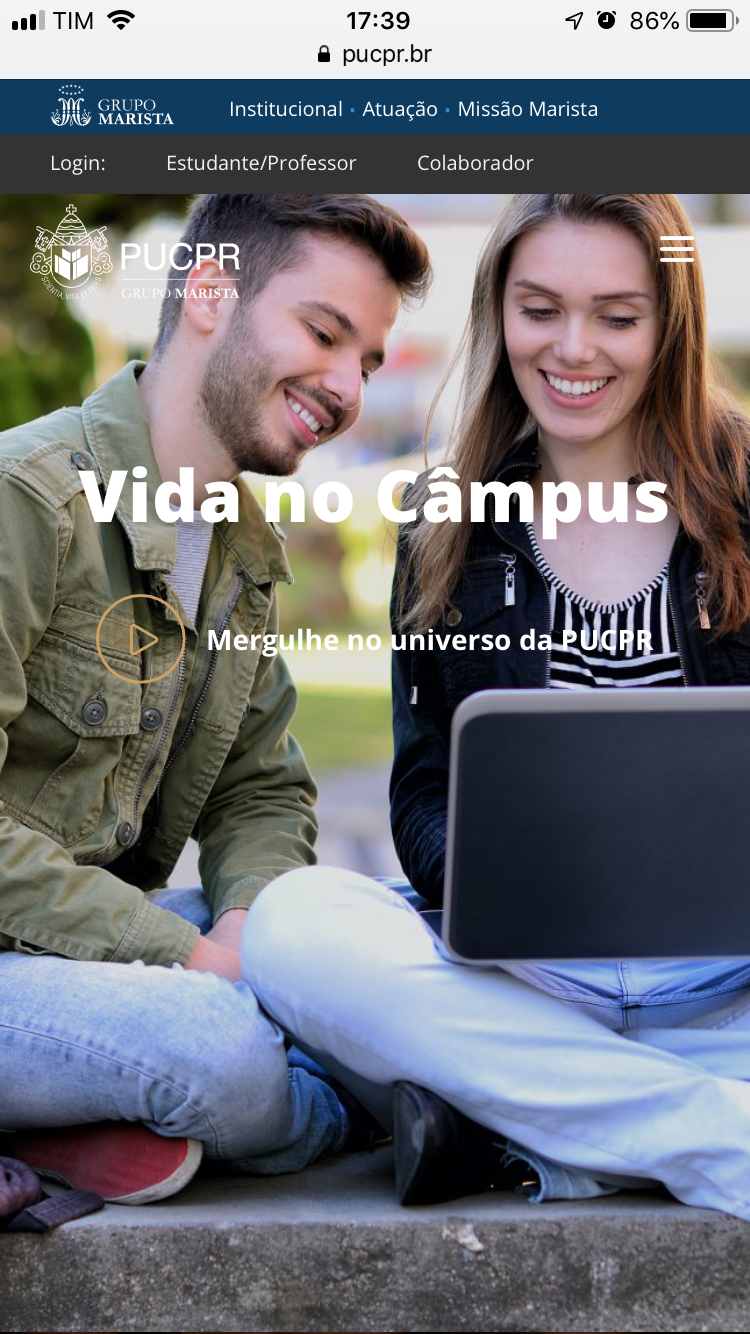
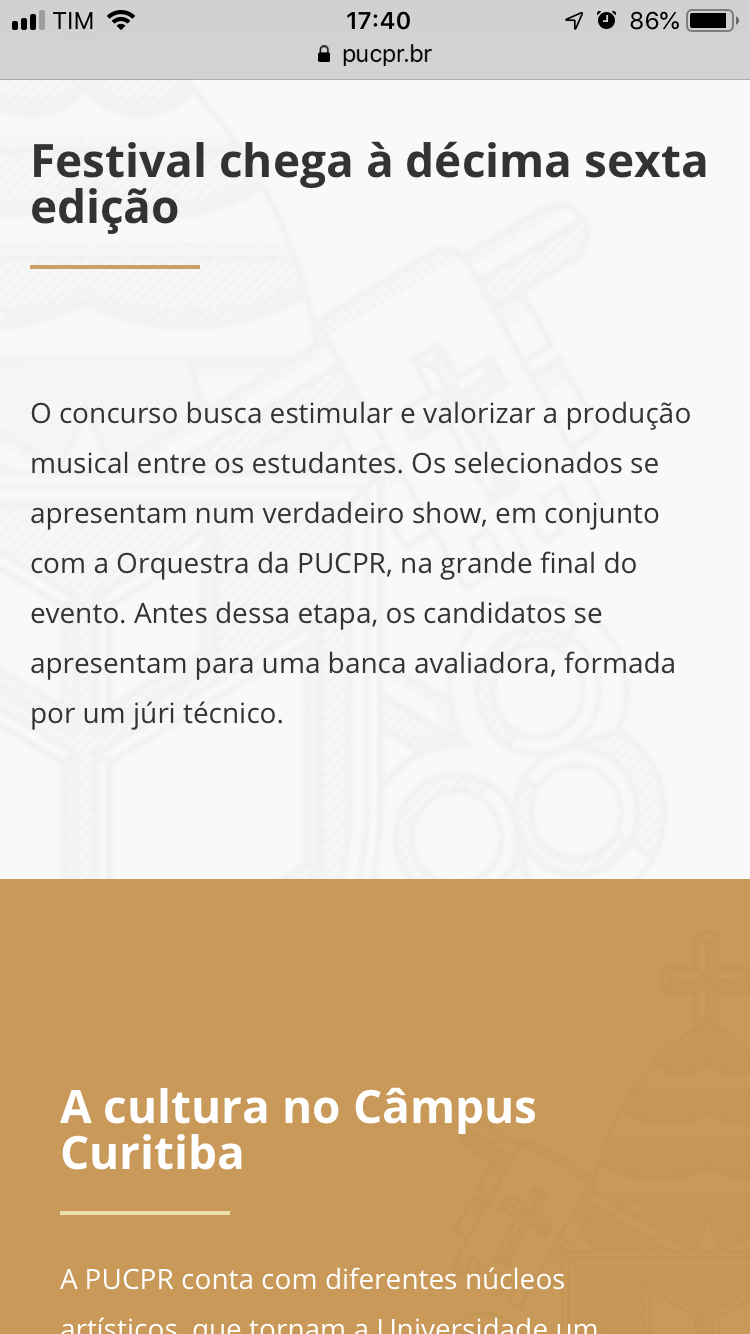
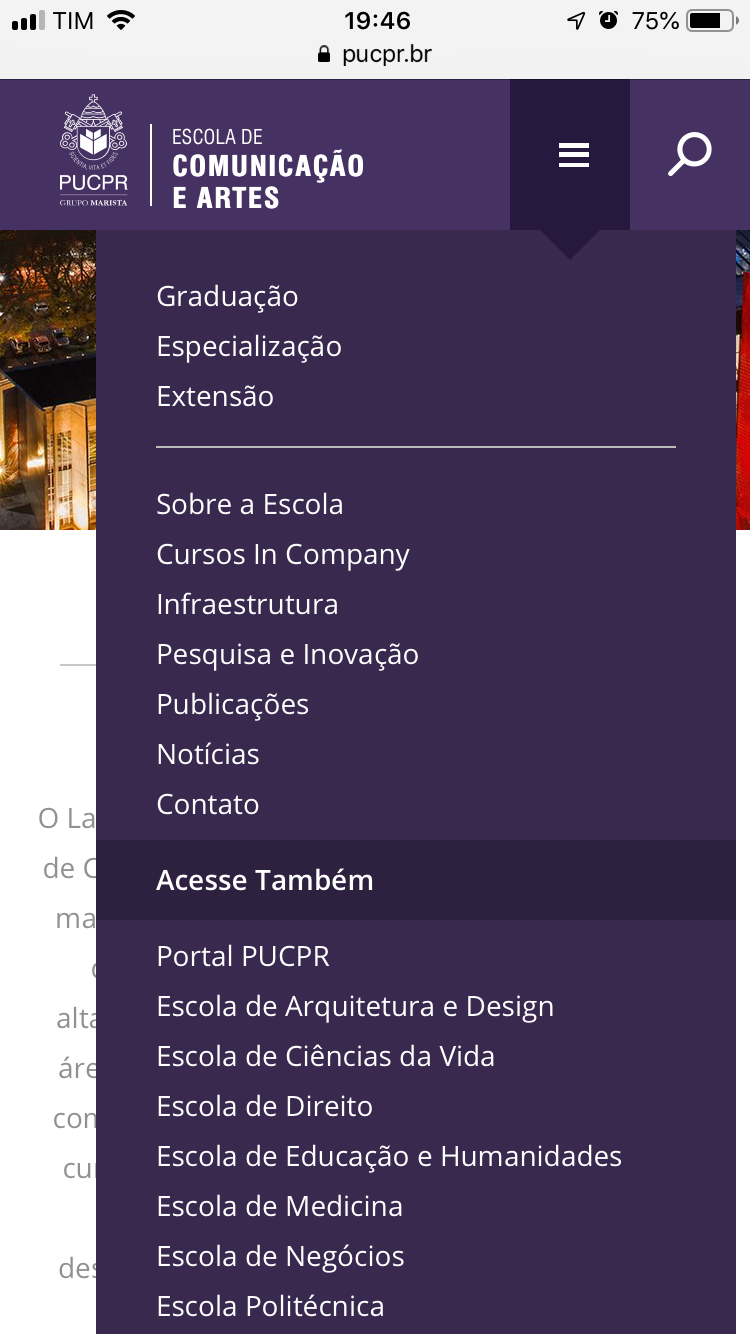
Como desenvolver um portal com mais de 1200 páginas e 13 variações de estilos? A solução foi criar um construtor de sites. No entanto, não paramos por aí. Também desenvolvemos um sistema de design robusto que foi essencial para ganhar escala na criação das páginas.No entanto, enfrentamos outro problema, a criação do layout foi feita por diferentes agências e a consequência foi uma fragmentação significativa do design visual das tela, por isso tivemos que revisar todas as telas para criar os tokens e componentes usando os principais estilos utilizados na criação do layout.
Solução
Para resolver o problema da fragmentação em nosso projeto, realizamos uma análise completa de todos os layouts existentes. Durante essa análise, identificamos suas similaridades e diferenças, a fim de encontrar padrões que nos ajudassem a construir uma unidade visual mais consistente.
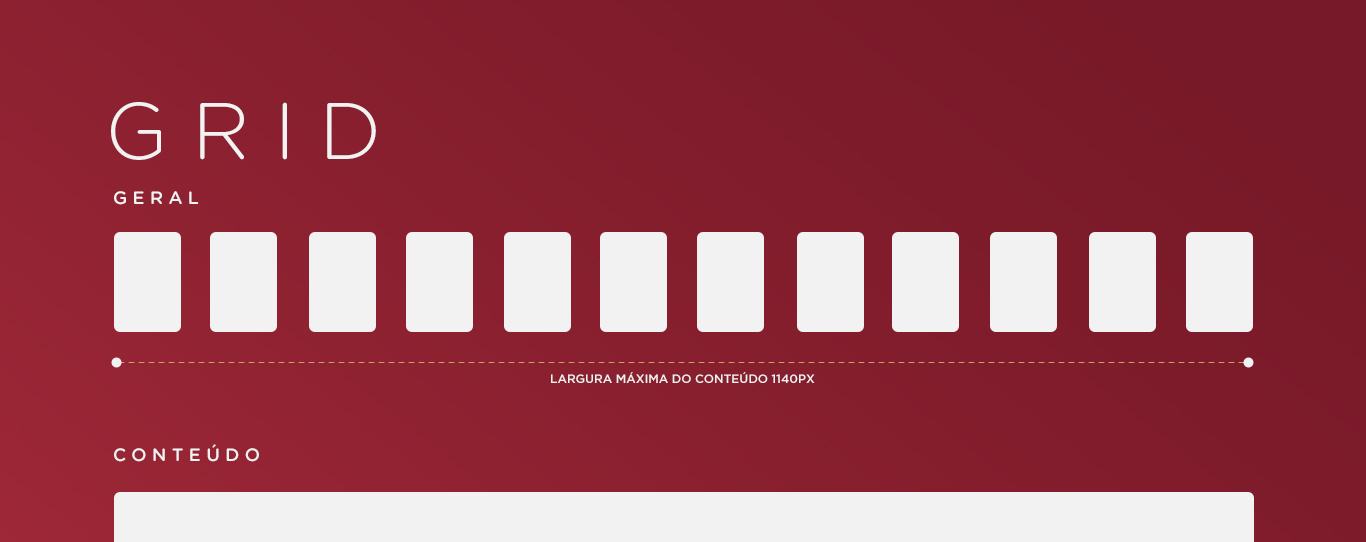
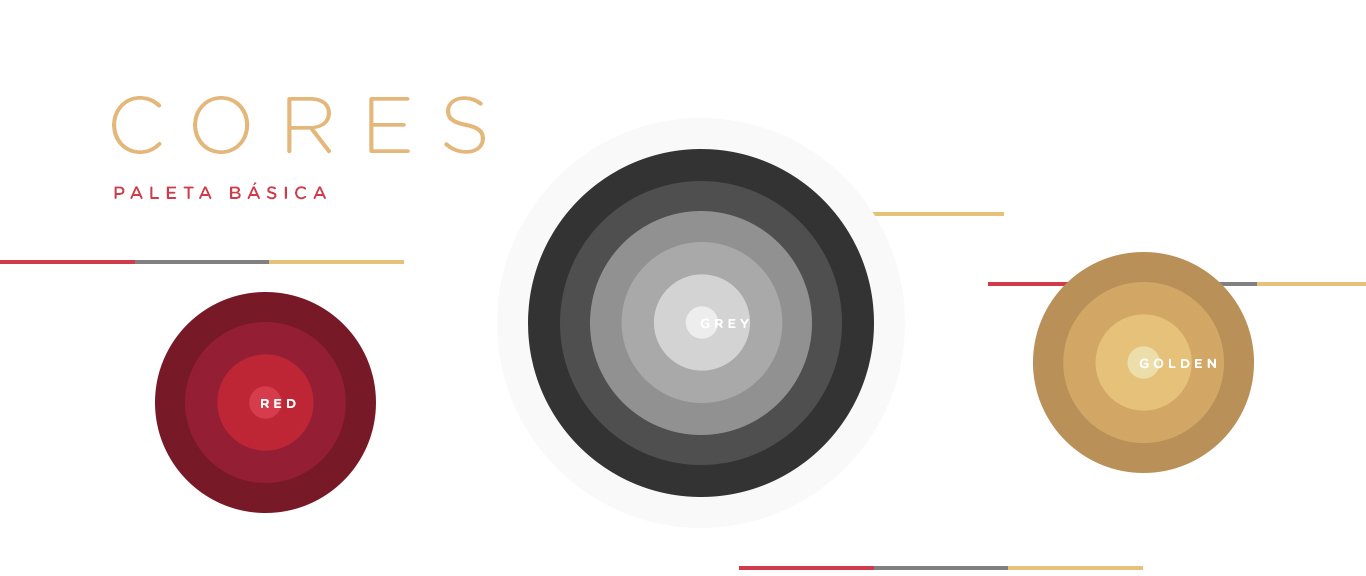
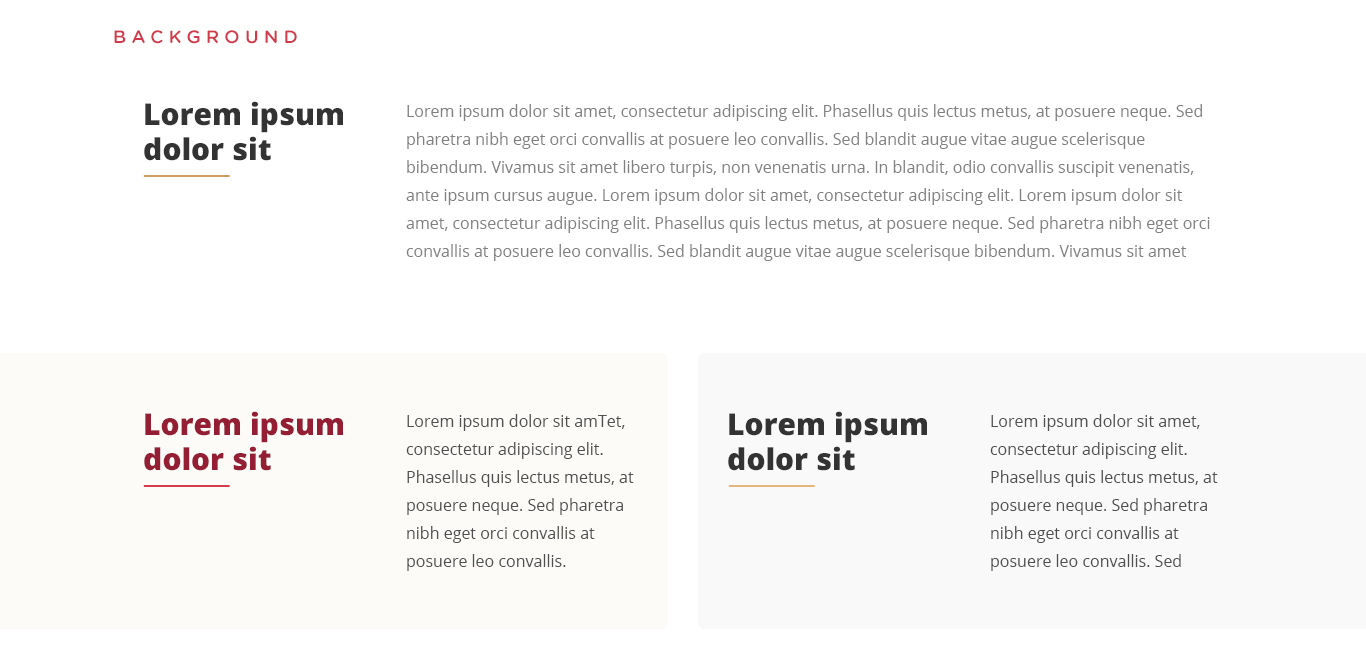
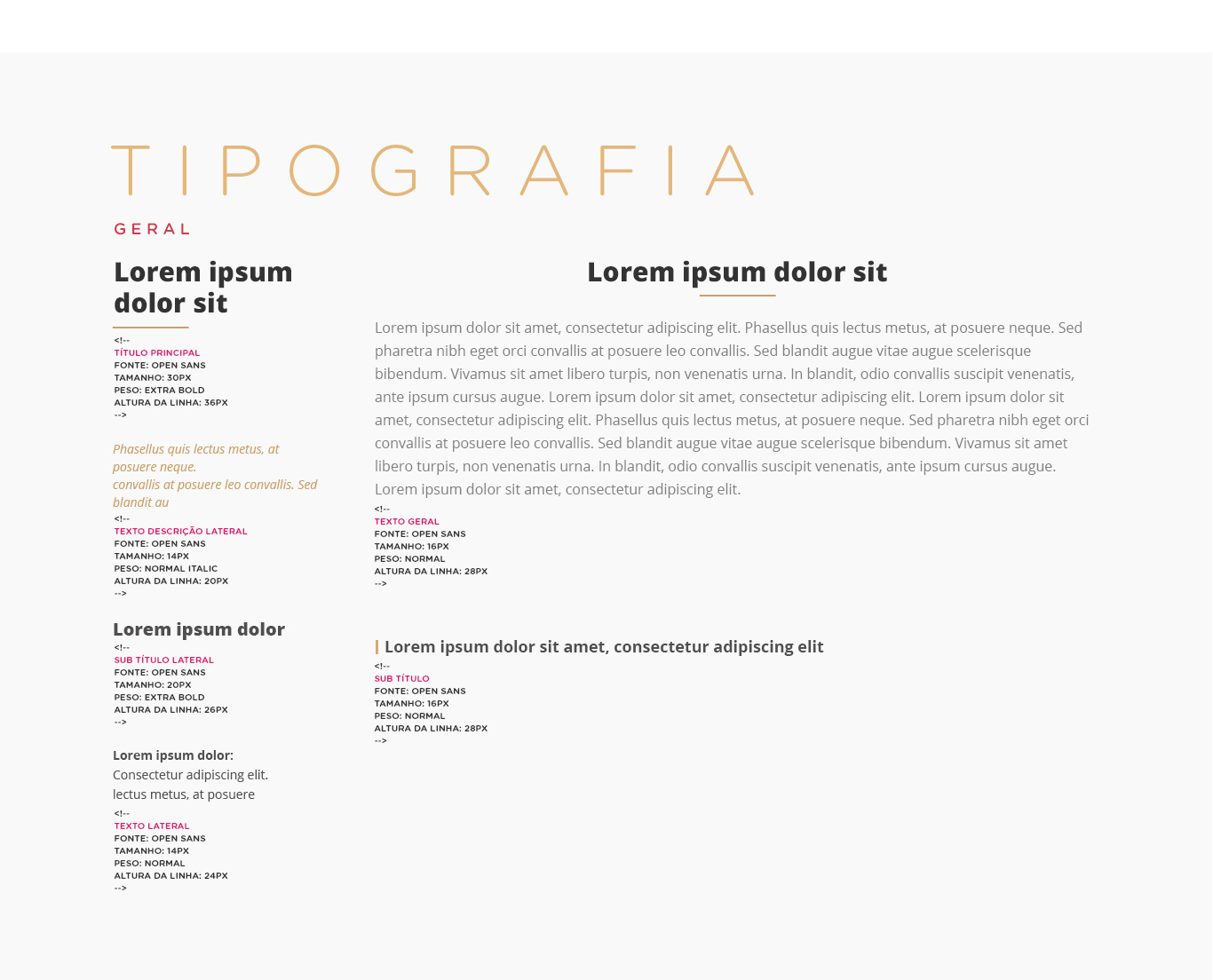
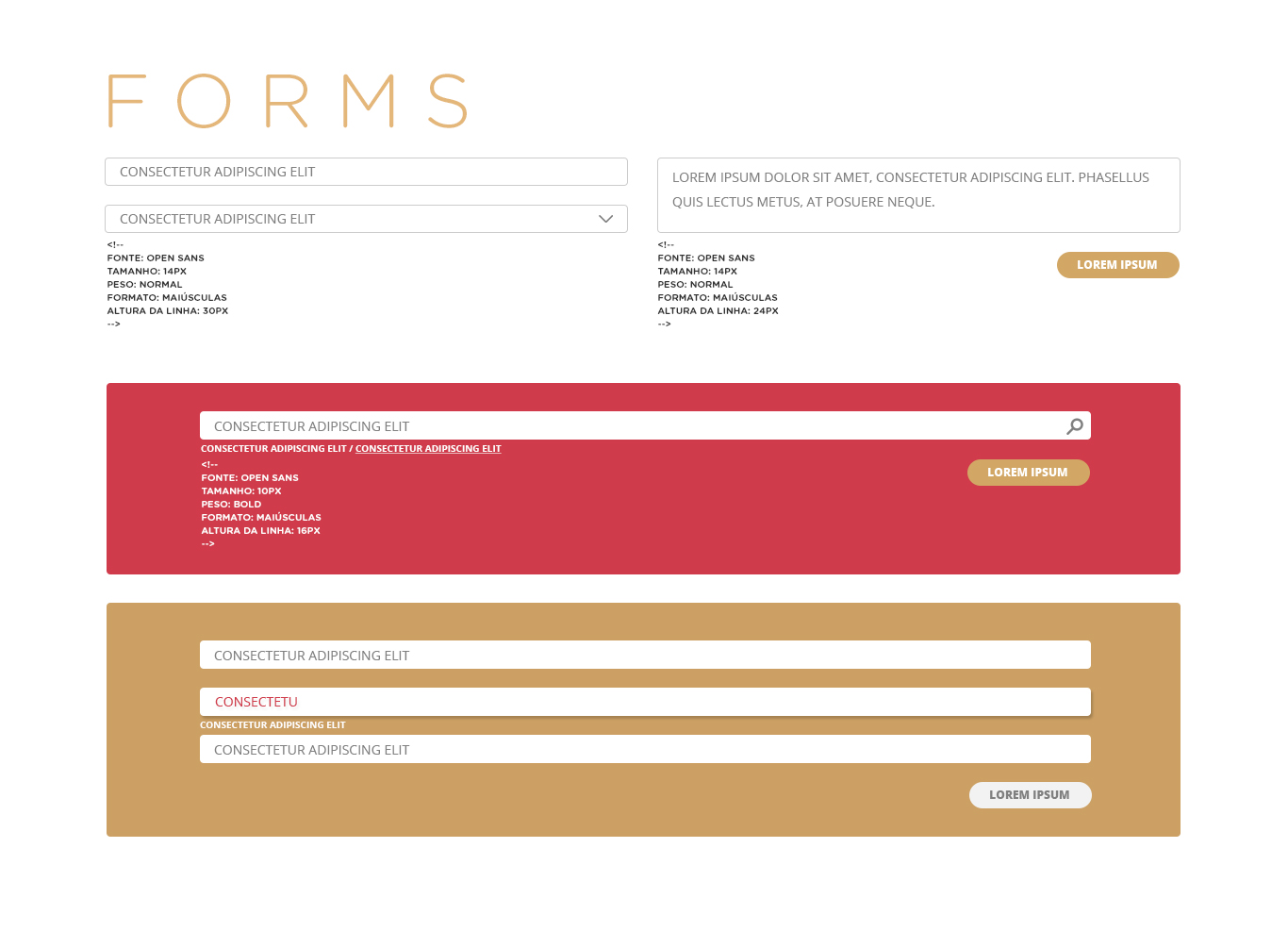
Para isso, aplicamos o o framework de Design Thinking e Atomic Design, que ajudou a criar componentes e estilos totalmente escaláveis, que puderam ser utilizados de forma consistente em toda a interface do usuário. Além disso, também revisamos nossas diretrizes de design e as atualizamos para garantir que estivessem alinhadas com o novo padrão visual criado.
Para aumentar a escala no desenvolvimento das telas, criamos um Design System que era orientado a objeto. Todos os tokens eram definidos pela página em que eram inseridos, desta forma os componentes se adaptavam ao local onde foram usados, tudo isso foi possível porque usamos CSS LESS para compilar o CSS direto na renderização da tela.
Para aumentar a escala no desenvolvimento das telas, criamos um Design System que era orientado a objeto. Todos os tokens eram definidos pela página em que eram inseridos, desta forma os componentes se adaptavam ao local onde foram usados, tudo isso foi possível porque usamos CSS LESS para compilar o CSS direto na renderização da tela.
Um componente poderia ser usado em qualquer página e sua aparência seria relacionada ao local onde foi inserido.